
My Technical Process For Publishing Each Joomla Blog Post
I'm writing this technical publishing process for both myself and other Joomla bloggers who want to elevate their technical blogging quality. It's the checklist of activities I follow each time I post and publish a new article in Joomla, and it is my reference guide to ensure I don't forget any tasks during the process. While this will also benefit people who use systems other than Joomla, the instructions specifically focus on my preferred CMS.
And. Here. We. Go.
Starting A New Article
By the time I'm publishing an article, I've got it mostly finished in Evernote using my writing process, so the publishing process is mostly geared towards preparing the page for going live and making it search engine friendly. To get started, I'll create a new article in Joomla and copy/paste the headline and article content I've created in Evernote.

Setting A Publish Date, Category, & Tag(s)
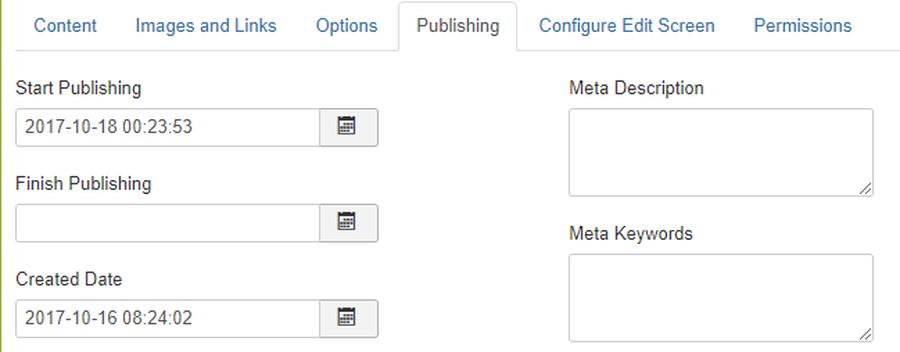
I'm usually adding a new article early, so the first thing I do to prevent myself from accidentally publishing the blog now is to set the publish and create date under the publishing tab. If I don't yet know when I'm going to publish it, I'll instead mark the status from published to unpublished on the main content tab. While there, I'll also set my category and mark any relevant tags for the article.

Header Title & URL
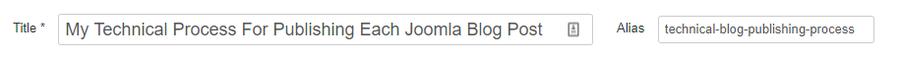
While I've usually come up with a headline in Evernote, I'll now look at it to figure out ways to make it better. In many cases, I'll run it through the Headline Analyzer to elevate the quality and compelling factor of the title. For the URL, I'll plug in the important keywords and remove the short ones like the, a, for, this, etc... I want the URL as short as possible and as keyword rich as appropriate. No fluffy words belong in the URL.

Content Optimization, Sub-Headers, Grammar Check
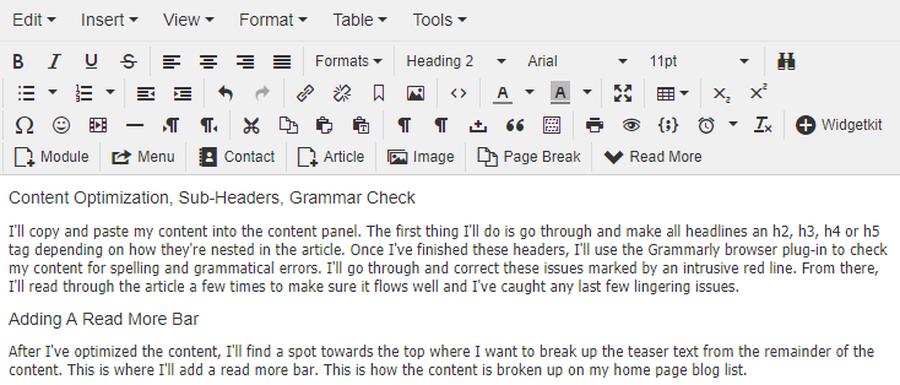
I'll copy and paste my content into the content panel. The first thing I'll do is go through and make all headlines an h2, h3, h4 or h5 tag depending on how they're nested in the article. Once I've finished these headers, I'll use the Grammarly browser plug-in (affiliate link) to check my content for spelling and grammatical errors. I'll go through and correct these issues marked by the intrusive red line. From there, I'll read through the article a few times to make sure it flows well and I've caught any last few lingering issues.
Adding A Read More Bar
After I've optimized the content, I'll find a spot towards the top where I want to break up the teaser text from the remainder of the content. This is where I'll add a read more bar. This is how the content is broken up on my home page blog list.
Featured & Articles Images With Relevant File Names & Alt Tags
From here, I'll go through the blog post and determine how many images I want and how I'll distribute them throughout. On every blog post, I add an intro/full article image. With this template, it's the featured image seen above every blog post. I'll add this under the images link. I'll also add an alt text description. Many times I'll just copy and paste the title into this field for the featured image.
If I want to add additional photos throughout the pieces, I simply add them in on the content tab with the article copy using the Joomla included TinyMCE WYSIWYG editor. For each image, I'll make sure to tag with an image description (alt text).
I use images primarily from Unsplash. You can also explore other free image repositories in the Path Of The Freelancer toolbox. Make sure to select images to easily view these image resource centers.
When I download these images, I name them in a way that is both descriptive of the image while also injecting key-phrases relevant to the article's content. Both the image name and the alt text tags are important for search engine optimization.
Setting Up Internal Links & Opening External Links In New Windows
The last step I'll take towards optimizing my blog content is linking phrases throughout the copy to different previous blogs I've written. These are important to help users explore past content they missed and to direct the search engines to what content is important for them to index. If I have any links to external websites, I'll make sure to open them in new windows so when people click, it doesn't close out my website.

Adding Meta Content, An Alternate Title, & Read More Text
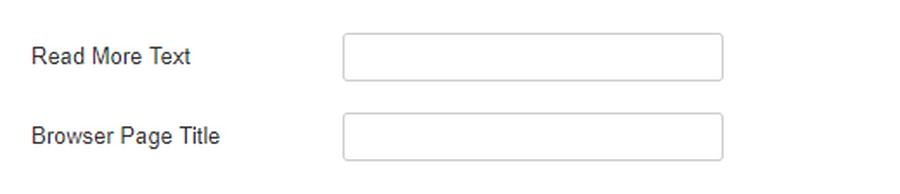
In Joomla, we've got the ability to set the read more text and browser page title.
If you visit my homepage, you'll see after the teaser ends there is a bit of text that links to the remainder of the blog content. This anchor text is the same as the read more text there. This gives me an opportunity to create an alternative phrase for linking to the blog post which is good for both users and search engines.
Google also wants the header (H1) and the page title to be different. By default, Joomla uses the header text as the title tag. To optimize for the search engine, I'll create a variation of the header to make it unique using this Joomla provided function.
In addition to these two search engine improvements, I'll also set a meta description. Meta descriptions are important because they are used as the text for our search engine results. Unfortunately, the meta keywords are no longer used by search engines because they were so highly abused historically. I'll skip them all together.
Post Publish Quality Assurance + Testing New Links
With everything set, I'll save the article and mark the status as published. If the scheduled date is in the future, it will go live on the date. If not, the blog goes live now!
If the blog is scheduled for later, I'll login into the front-end of my Joomla website and view the blog as it would look when it is published. If there are any issues, I'll correct them. I'll also test all the links and make sure they are working as expected.
Distributing My Blog Across Social Media
Once all systems are a go, I'll use Buffer & Recurpost to share the post across my social media channels. It will automatically go out to my email list via Mailchimp's RSS feed email campaign. My Pushcrew account will syndicate it to those who signed up for browser notifications. From here, I'm ready to start the process all over again for the next blog post.
The List, Simply Listed
Here is a simple list of everything I've described above for quick future reference. Create a bookmark to this list using this URL.
- Create a new Joomla article & copy my title and content from Evernote
- Set the create & publish dates
- Select the category and tag the blog
- Improve the title headline
- Simplify the URL
- Make all headlines in the article a header tag (H2, H3, H4, or H5)
- Correct all Grammarly issues
- Read through the content and make tweaks to make it better
- Add a read-more bar
- Find featured and articles images, save with a keyword rich filename and sized to the width of my blog
- Upload my photos, add them to the blog, and add alt description tags to all images
- Set up internal links throughout the post
- Make all external links open in a new window
- Set the read-more anchor text
- Create a browser page title variation
- Add a meta description
- Schedule or publish the article to go live
- Read and refine again
- Using Buffer, schedule to distribute the blog post on social media
- If evergreen, add to Recurpost
Photo by Byron Sterk on Unsplash
- Created on .
- Last updated on .
 This page is sponsored by
This page is sponsored by